
Having a responsive website it has now become essential to be competitive on the web market. The majority of Internet users, in fact, surf the net in any place, at any time of day or night and, above all, through a large variety of devices.
How many of us, during breakfast, read the news on our tablet, watch Facebook on our mobile phones while waiting for the bus, work with a desktop computer during the day and maybe watch a movie from our PC in the evening.
We do not worry about why the same site can be visited from any device, despite each device having a screen of different size and orientation. It seems natural to us but, in reality, this is due to such a design responsive.
What is a responsive website?
A responsive website is a website that has been designed to automatically adapt to the device on which it is displayed, be it a smartphone or a desktop computer.
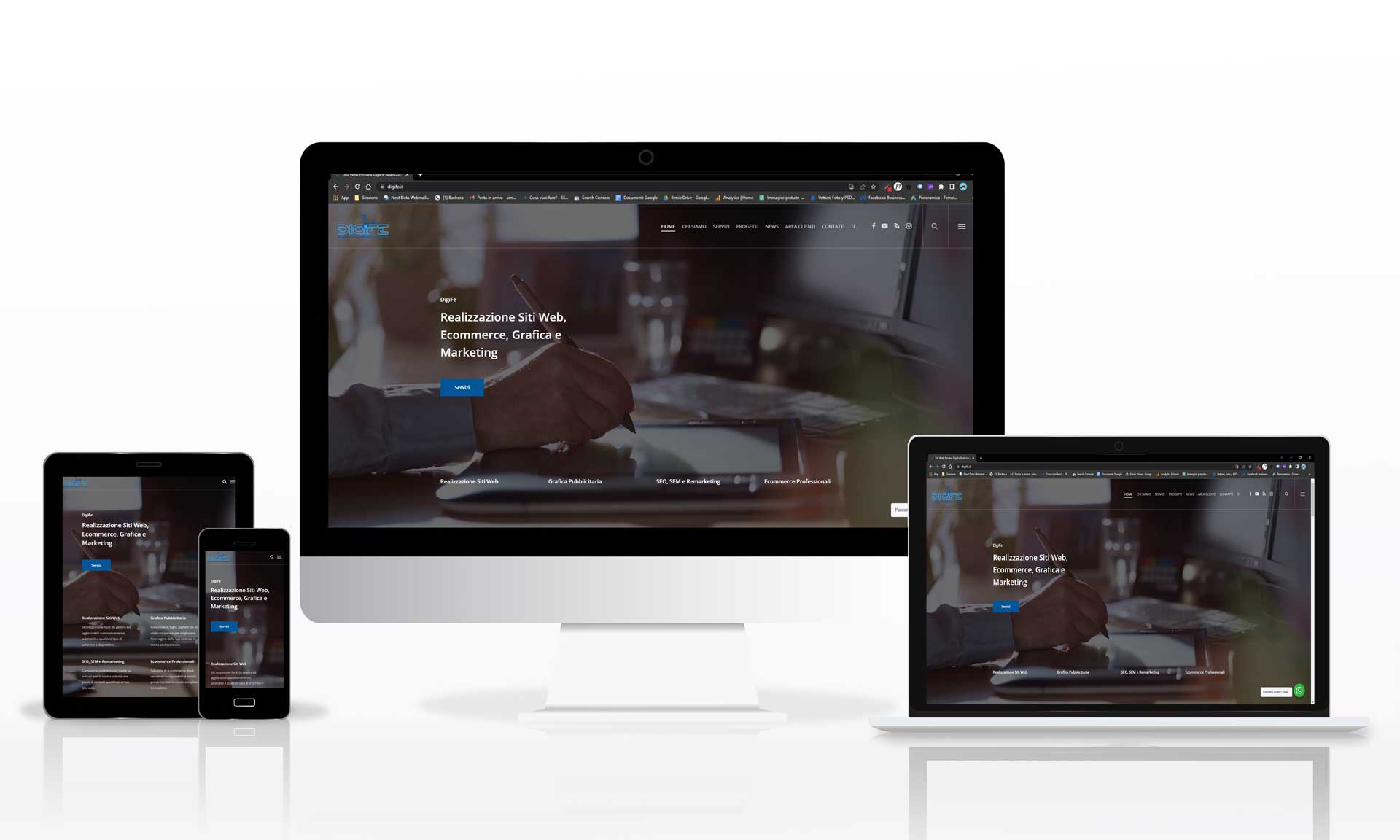
In practice, a responsive site it is made so that the elements that compose it (such as images, texts, spaces, menus, etc.) are arranged in a different way, depending on the screen on which they are displayed. Below we show you the example of our site: Digife, displayed on the computer screen and smartphone.


This brings obvious advantages in terms of visibility, in the sense that the site can be viewed from any device, without errors in the layout and without the need to create a site tailored to each device. But it also offers other, less obvious benefits.
The advantages of a responsive website
What should push the e-commerce owner towards adopting a responsive website?
Mobile friendly
For some years now, most of the traffic on the web has been via mobile devices. Having a website designed for desktop therefore means losing a big chunk of the market.
A site does not responsive in fact, when viewed on mobile devices, it risks offering a difficult, unclear and, above all, frustrating user experience. The risk is that the contents of the page are cut or not visible, the buttons are too small or too large and that the contents appear to be positioned haphazardly. All this will lead to a loss of visits, as users will have no desire to visit a site that is difficult to navigate again.
Another reason to choose a responsive website is closely related to Google. The American company from which most of the internet traffic passes, in fact, loves mobile-friendly sites (so much so that it offers the possibility to verify how mobile-friendly a website is) and tends to reward them in terms of visibility, as we explain in the next paragraph.
SEO
Google has stated that around 61% of their users are not happy with browsing non-responsive sites and have no plans to return when they encounter one. For this reason the big G penalizes the sites not not responsive, when it has to decide which sites to propose to its users.
A responsive website therefore becomes essential also from an SEO perspective, that is the positioning of the site on search engines. If a site does not meet the responsive requirements it will be "hidden" by Google and will see users' visits drop.
User experience
We have already had the opportunity to talk about the concept of user experience in several items. This is because it has become the object of increasing attention from Google, so much so that today it is the fundamental element for the evaluation of a website.
Offering an engaging and satisfying user experience is now the basis of every website that aspires to a good positioning in the SERP and the first thing to do in this sense is to make the own responsive website.
Corporate image
A responsive website also helps to give a modern image of the company. In marketing jargon, this operation is called branding, which is a series of actions aimed at creating a positive image of the company.
Depending on the type of company, the products sold and the company philosophy, the corporate image that you want to convey can vary. In general, however, modernity and innovation are two concepts that make a great impression on the public and associating them with your company can only be a positive aspect.
Savings
Finally, make a responsive website it is certainly a longer and more tiring process than a non-responsive one. The advantage in this sense, however, derives from the fact that it is a one-time operation.
A unresponsive websitein fact, it must be created from scratch for every device on which it could be viewed. In addition to the desktop version, it will be necessary to create at least one version for smartphones and tablets, with a significant increase in time and costs.
A responsive website It therefore allows you to save considerably.
Conclusions
In short, in order not to lose ground and be competitive on the web, it is of fundamental importance to have a responsive website.
For a platform that meets all the necessary requirements, rely on a team of experts with years of experience behind them. Competence, reliability, speed and precision are the characteristics that distinguish the professionals of Digife.
Contact us for more information, we will be happy to resolve all your doubts and help you find the best solution for the needs of your business.









