Google ha introdotto Hummingbird, il nuovo codice che premia i siti Responsive a discapito dei siti che ancora non sono stati progettati con queste caratteristiche.
Chi è Colibrì ? (Hummingbird)
La navigazione online sta virando radicalmente verso i dispositivi mobili e Google lo ha capito subito, ecco perchè ha introdotto il nuovo codice Hummingbird, che andrà a premiare in termini di visibilità tutti quei siti che sono stati progettati in maniera Responsive. Al contrario, i siti non ancora mobile-friendly verranno penalizzati finendo in fondo ai risultati di ricerca.
Sono sempre di più le persone che fanno ricerche da device mobile come smartphone e tablet, ecco perchè Google ha deciso di premiare i siti che hanno deciso di progettare la grafica in modo Responsive.
Per facilitare la navigazione degli utenti, l’etichetta “Mobile-friendly” verrà abbinata ai risultati delle ricerche che portano a pagine ottimizzate per la navigazione da smartphone e tablet.
Il dato più significativo riguarda il sorpasso del traffico mobile su quello da computer: smartphone e tablet hanno registrato il 52% del traffico online.
Come progettare un sito Responsive?
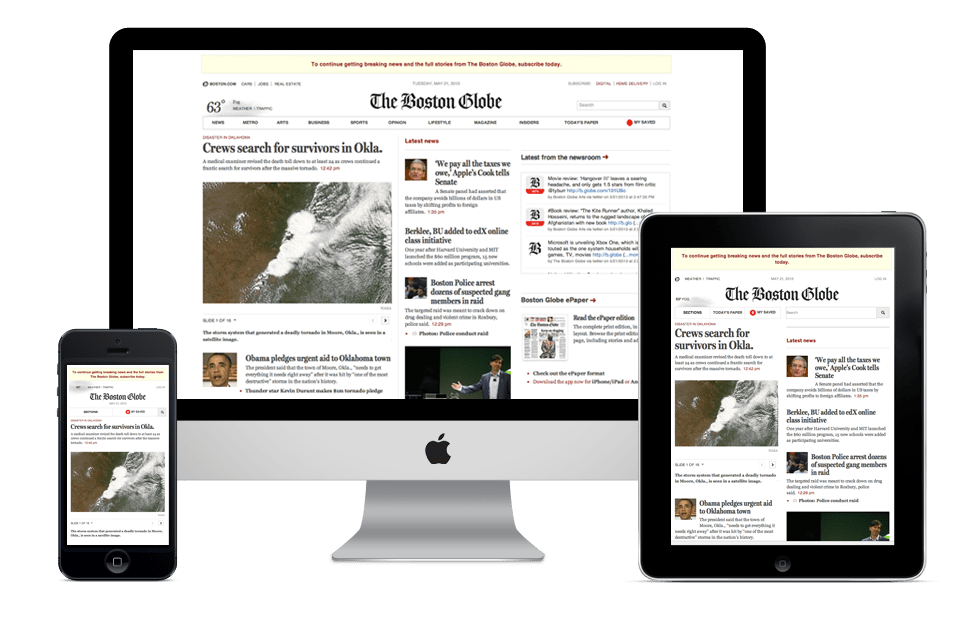
 Il Responsive web design, da tre anni a questa parte, è la tecnica migliore di progettazione di un sito web proprio perché adattandosi a qualsiasi dispositivo (indipendentemente dalla risoluzione dello schermo) prende in considerazione ogni tipo di utente.
Il Responsive web design, da tre anni a questa parte, è la tecnica migliore di progettazione di un sito web proprio perché adattandosi a qualsiasi dispositivo (indipendentemente dalla risoluzione dello schermo) prende in considerazione ogni tipo di utente.
In primo luogo deve adattarsi alla maggior parte o a tutti i dispositivi mobili, smartphone, tablet e desktop, sia orizzontalmente che verticalmente; sarà compito del web designer se considerare qualsiasi risoluzione oppure solo alcune, a seconda dell’attività, del target e dei bisogni del cliente.
Progettare un sito Responsive non significa solamente ridimensionare le immagini, ma progettare tutto il sito in modo che gli utenti trovino tutte le informazioni necessarie.
Qui di seguito altri elementi fondamentali:
- navigazione semplice, usabile e ideale per il tipo di dispositivo che si utilizza;
- design semplice;
- velocità di caricamento del sito web.
Un sito web responsive che ispira è anche un sito web che dal punto di vista tecnico mette in evidenza un’ottima combinazione di questi tre elementi:
- griglia fluida;
- immagini fluide;
- testo fluido
Se questi elementi sono sviluppati e disegnati in modo ottimale e i contenuti (immagini e testo) sono distribuiti in modo equilibrato, il sito web responsive sarà un ottimo esempio da cui prendere ispirazione.
Gli elementi da non dimenticare
 Con queste premesse, che cosa dovrà cambiare nel modo di progettare un sito web di successo nel prossimo futuro? Sarà sicuramente fondamentale dotarlo di una struttura responsive, che si adatta alla visualizzazione da dispositivi mobili, e pagine ricche di testo (almeno 200 parole) per favorire la lettura dei contenuti sul vostro sito.
Con queste premesse, che cosa dovrà cambiare nel modo di progettare un sito web di successo nel prossimo futuro? Sarà sicuramente fondamentale dotarlo di una struttura responsive, che si adatta alla visualizzazione da dispositivi mobili, e pagine ricche di testo (almeno 200 parole) per favorire la lettura dei contenuti sul vostro sito.
Non andranno tuttavia trascurati gli aspetti validi da sempre:
- design accattivante;
- caricamento veloce;
- navigazione intuitiva;
- contenuti originali e di qualità, raggiungibili con non più di 3 click dalla home page;
- aggiornamenti frequenti;
- un buon equilibrio tra parti grafiche, immagini e testi;
- tag ottimizzati per le parole chiave più importanti;
- numerosi link rilevanti sia in entrata che in uscita.
Verifica se il tuo sito è Responsive
Per iniziare a capire se il tuo sito è Responsive, deve soddisfare almeno queste dimensioni per essere visualizzato:
- Smartphone 320px;
- Tablet 768px;
- Netbook 1024px;
- Desktop 1600px.
Verifica se il tuo sito è Responsive utilizzando questo semplice tool gratuito, responsivepx.com, inserendo le dimensioni sopra riportate capirai se il tuo sito è visibile su tutti i dispositivi mobile.