Google представил Hummingbird, новый код, который вознаграждает адаптивные сайты за счет сайтов, которые еще не были разработаны с этими функциями.
Кто такой Колибри? (Колибри)
Интернет-серфинг радикально превращается в мобильные устройства, и Google сразу это понял, поэтому представил новый код Hummingbird, который пойдет в награду с точки зрения видимости - все те сайты, которые были разработаны в адаптивном стиле. И наоборот, сайты, которые еще не оптимизированы для мобильных устройств, будут оштрафованы и будут отображаться в конце результатов поиска.
Все больше и больше людей ищут с мобильных устройств, таких как смартфоны и планшеты, поэтому Google решил наградные сайты кто решил создать адаптивную графику.
Чтобы облегчить навигацию пользователя, метка "Подходит для мобильных”Будут сопоставлены с результатами поиска, которые ведут на страницы, оптимизированные для просмотра со смартфонов и планшетов.
Наиболее важные данные это касается превышения мобильного трафика над компьютерным: смартфоны и планшеты зафиксировали 52% онлайн-трафика.
Как создать отзывчивый веб-сайт?
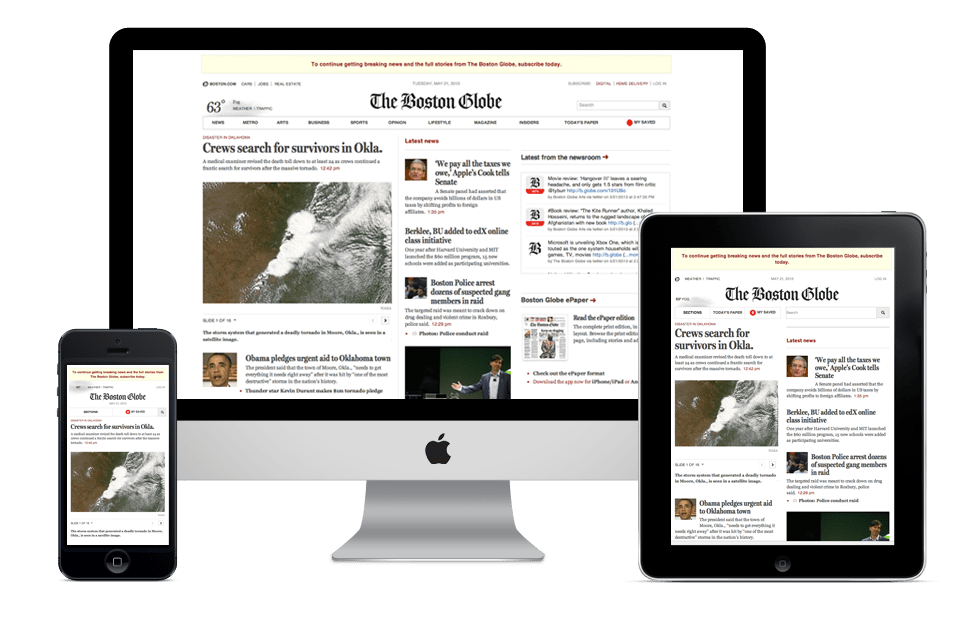
 Адаптивный веб-дизайн вот уже три года является лучшим методом создания веб-сайтов именно потому, что он адаптируется к любому устройству (независимо от разрешения экрана) и учитывает все типы пользователей.
Адаптивный веб-дизайн вот уже три года является лучшим методом создания веб-сайтов именно потому, что он адаптируется к любому устройству (независимо от разрешения экрана) и учитывает все типы пользователей.
Во-первых, он должен подходить для большинства или всех мобильных устройств, смартфонов, планшетов и настольных компьютеров как по горизонтали, так и по вертикали; веб-дизайнер будет решать, рассматривать ли какое-либо решение или только некоторые, в зависимости от деятельности, цели и потребностей клиента.
Разрабатывать Отзывчивый сайт означает не только изменение размера изображений, но и разработку всего сайта таким образом, чтобы пользователи находили всю необходимую информацию.
Ниже других основные элементы:
- простая, удобная и идеальная навигация для вашего типа устройства;
- простой дизайн;
- скорость загрузки сайта.
Адаптивный веб-сайт, который вдохновляет, также является веб-сайтом, который технически подчеркивает отличное сочетание эти три элемента:
- жидкая сетка;
- жидкие изображения;
- плавный текст
Если эти элементы разработаны и спроектированы оптимальным образом, а содержимое (изображения и текст) распределено сбалансированным образом, адаптивный веб-сайт станет отличным примером для вдохновения.
Элементы, которые нельзя забывать
 Что изменится с учетом этих предпосылок в подходе к созданию успешного веб-сайта в ближайшем будущем? Безусловно, необходимо будет снабдить его адаптивной структурой, подходящей для просмотра с мобильных устройств, и страницами, богатыми текстом (не менее 200 слов), чтобы облегчить чтение содержимого вашего сайта.
Что изменится с учетом этих предпосылок в подходе к созданию успешного веб-сайта в ближайшем будущем? Безусловно, необходимо будет снабдить его адаптивной структурой, подходящей для просмотра с мобильных устройств, и страницами, богатыми текстом (не менее 200 слов), чтобы облегчить чтение содержимого вашего сайта.
Они не пойдут однако аспекты, которые всегда были актуальны, были проигнорированы:
- привлекательный дизайн;
- быстрая загрузка;
- интуитивно понятная навигация;
- оригинальный и качественный контент, доступный не более чем за 3 клика с главной страницы;
- частые обновления;
- хороший баланс между графикой, изображениями и текстами;
- теги оптимизированы под самые важные ключевые слова;
- многочисленные релевантные ссылки, как входящие, так и исходящие.
Проверьте, адаптивен ли ваш сайт
Начать Чтобы понять, является ли ваш сайт адаптивным, для отображения он должен соответствовать по крайней мере этим параметрам:
- Смартфон 320px;
- Планшет 768px;
- Нетбук 1024px;
- Рабочий стол 1600 пикселей.
Проверьте, адаптивен ли ваш сайт используя этот простой бесплатный инструмент, responseivepx.com, введя указанные выше параметры, вы поймете, виден ли ваш сайт на всех мобильных устройствах.