
Avere un sito web responsive è ormai diventato fondamentale per essere competitivi sul mercato del web. La maggior parte degli utenti di Internet, infatti, naviga la rete in qualsiasi luogo, a qualsiasi ora del giorno e della notte e, soprattutto, attraverso una grande varietà di dispositivi.
Quanti di noi, durante la colazione, leggono le notizie sul proprio tablet, guardano Facebook sul cellulare mentre aspettano l’autobus, durante il giorno lavorano con un computer fisso e magari alla sera guardano un film dal proprio PC.
Non ci preoccupiamo del perché lo stesso sito sia visitabile da qualsiasi dispositivo, nonostante ognuno di questi ultimi abbia uno schermo di dimensione ed orientamento diversi. Ci appare naturale ma, in realtà, questo è merito di un design di tipo responsive.
Cos’è un sito web responsive?
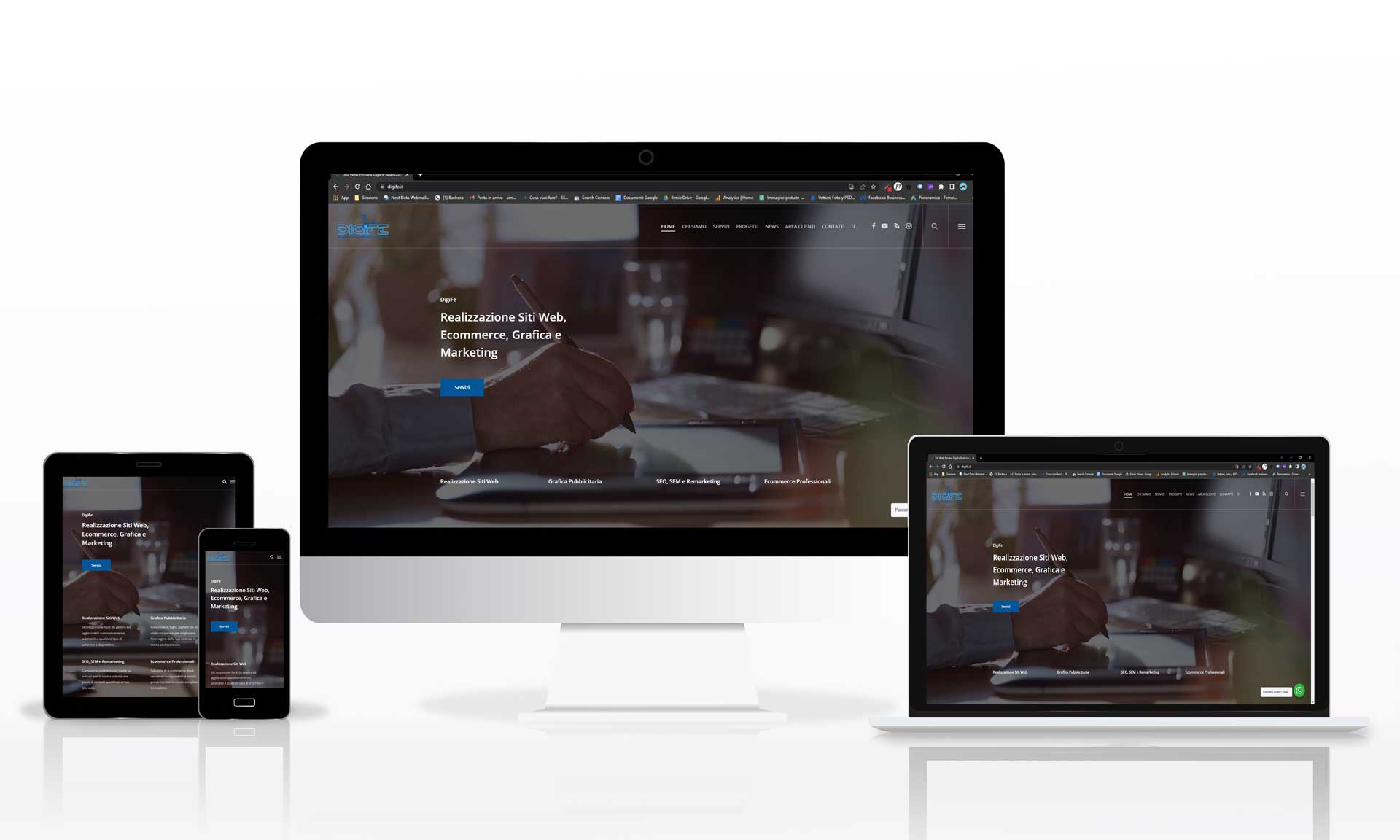
Un sito web responsive è un sito internet che è stato progettato in modo da adattarsi automaticamente al dispositivo su cui viene visualizzato, sia esso uno smartphone o un computer fisso.
Nella pratica, un sito responsive viene realizzato in modo che gli elementi che lo compongono (come le immagini, i testi, gli spazi, i menù, ecc,) vengano disposti in modo diverso, a seconda dello schermo su cui vengono visualizzati. Di seguito vi mostriamo l’esempio del nostro sito: Digife, visualizzato dallo schermo del computer e da smartphone.


Questo porta evidenti vantaggi in termini di visibilità, nel senso che il sito risulta visualizzabile da qualsiasi dispositivo, senza errori nell’impaginazione e senza la necessità di creare un sito su misura per ciascun dispositivo. Ma offre anche altri vantaggi meno evidenti.
I vantaggi di un sito web responsive
Cosa dovrebbe spingere il titolare di e-commerce verso l’adozione di un sito web responsive?
Mobile friendly
È da qualche anno ormai che la maggior parte del traffico sul web avviene tramite dispositivi mobili. Avere un sito internet progettato per desktop significa perciò perdere una grossa fetta del mercato.
Un sito non responsive infatti, quando viene visualizzato sui dispositivi mobili, rischia di offrire un’esperienza utente difficile, poco chiara e, soprattutto, frustrante. Il rischio è che i contenuti della pagina risultino tagliati o non visibili, i tasti siano troppo piccoli o troppo grandi e che i contenuti sembrino posizionati a casaccio. Il tutto porterà ad una perdita di visite, poiché gli utenti non avranno nessuna voglia di visitare nuovamente un sito difficile da navigare.
Un altro motivo per scegliere un sito web responsive è strettamente legato a Google. L’azienda americana da cui passa la maggior parte del traffico internet, infatti, ama i siti mobile-friendly (tanto che offre la possibilità di verificare quanto un sito web sia mobile-friendly) e tende a premiarli in termini di visibilità, come spieghiamo nel prossimo paragrafo.
SEO
Google ha dichiarato che circa il 61% dei propri utenti non è contento di navigare su siti non responsive e non ha intenzione di tornarci, quando ne incontra uno. Per questo motivo la grande G penalizza i siti non non responsive, nel momento in cui deve decidere quali siti proporre ai propri utenti.
Un sito web responsive diventa perciò fondamentale anche in ottica SEO, ovvero il posizionamento del sito sui motori di ricerca. Se un sito non rispetta i requisiti responsive verrà “nascosto” da Google e vedrà crollare le visite da parte degli utenti.
User experience
Abbiamo già avuto modo di parlare del concetto di user experience in diversi articoli. Questo perché esso è divenuto oggetto di un’attenzione crescente da parte di Google, tanto da essere oggi l’elemento fondamentale per la valutazione di un sito web.
Offrire un’esperienza utente coinvolgente e soddisfacente è ormai la base di ogni sito internet che ambisca ad un buon posizionamento in SERP e la prima cosa da fare in questo senso è rendere il proprio sito web responsive.
Immagine aziendale
Un sito web responsive contribuisce inoltre a dare un’immagine moderna dell’azienda. Nel gergo del marketing questa operazione prende il nome di branding, ovvero una serie di azioni finalizzate a creare un’immagine positiva dell’azienda.
A seconda della tipologia di azienda, dei prodotti venduti e della filosofia aziendale, l’immagine aziendale che si vuole trasmettere può variare. In linea di massima, però, modernità e innovazione sono due concetti che fanno molta presa sul pubblico e associarli alla propria azienda non può che essere un aspetto positivo.
Risparmio
Infine, realizzare un sito web responsive è sicuramente un processo più lungo e faticoso rispetto ad uno non responsive. Il vantaggio in questo senso deriva però dal fatto che si tratta di un’operazione che si effettua una volta sola.
Un sito web non responsive, infatti, deve essere creato da zero per ogni dispositivo su cui potrebbe essere visualizzato. Oltre alla versione per desktop, bisognerà realizzarne almeno una versione per smartphone e per tablet, con un notevole aumento di tempo impiegato e dei costi.
Un sito web responsive ti consente quindi di risparmiare notevolmente.
Conclusioni
Insomma, per non perdere terreno e mostrarsi competitivi sul web è di fondamentale importanza munirsi di un sito web responsive.
Per una piattaforma che risponda a tutti i requisiti necessari, affidatevi ad un team di esperti con anni di esperienza alle spalle. Competenza, affidabilità, velocità e precisione sono le caratteristiche che contraddistinguono i professionisti di Digife.
Contattateci per maggiori informazioni, saremo lieti di risolvere tutti i vostri dubbi ed aiutarvi a trovare la soluzione migliore per le esigenze della vostra attività commerciale.










